标题:将网页封装成免签名的 iOS App(原理与详细教程)
随着移动互联网的普及,越来越多的人想将自己的网站或网页内容封装成一个 iOS App,方便用户访问和使用。免签名安装则降低了开发者的成本,这篇文章将向您介绍如何将网页封装成免签名的 iOS App,并让您了解背后的原理。
1. 原理介绍
免签名安装(无需开发者账号),即通过企业证书(免费ios证书签名Enterprise Certificate)为应用签名,然后再安装到 iOS 设备上。正常情况下,您需要使用 Apple Developer 账号来签名并安装您的应用程序。而在本篇文章中,您不需要登陆或购买开发者账号,依然可以安装封装好的 iOS App。
2. 封装方法
我们可以通过 WebView 技术,将网页封装成一个 iOS App。WebView 是一种内嵌于应用程序中的浏览器组件,它允许开发者在 App 内直接加载网页。在这里,我们需要创建一个简单的 iOS App,然后使用 WebView 组件加载您的网址。
3. 环境需求
– MacOS 操作系统
– Xcode(用于编译构建 iOS App)
4. 具体步骤
以下是将网页封装成免签名的 iOS App 的详细步骤:
步骤一:创建一个新的 iOS App 项目
1. 打开 Xcode,点击 “Create a new Xcode project”。
2. 选择 “iOS App”,点击 “Next”。
3. 为项目创建名称、组织名称和组织标识符,然后选择 Swift 作为编程语言,并关闭 “Use Core Data”、”Include Unit Tests” 和 “Include UI Tests”。点击 “Next” 并保存项目。
步骤二:添加 WebView 组件
1. 在项目导航器中,进入 “Main.storyboard” 文件。
2. 从对象库中找到 “WKWebView” 组件,并将其拖到主屏幕上。
3. 使用 “Autosizing” 功能,使 WebView 填充满屏幕。
4.

在项目导航器中,进入 “ViewController.swift” 文件。
步骤三:加载网址
1. 在 “ViewController.swift” 文件中,引入 “WebKit” 框架,代码如下:
“`swift
import UIKit
import WebKit
“`
2. 修改 “ViewController” 类,使其继承 “WKNavigationDelegate” 协议,代码如下:
“`swift
class ViewController: UIV苹果描述文件webclip怎么删除iewController, WKNavigationDelegate {
“`
3. 添加以下代码来加载您要封装的网页:
“`swift
override func viewDidLoad() {
super.viewDidLoad()
let webView = WKWebView(frame: CGRect.zero)
webView.navigationDelegate = self
view.addSubview(webView)
webView.translatesAutoresizingMaskIntoConstraints = false
let topConstraint = webView.topAnchor.constraint(equalTo: view.topAnchor)
let bottomConstraint = webView.bottomAnchor.constraint(equalTo: view.bottomAnchor)
let leftConstraint = webView.leftAnchor.constraint(equalTo: view.leftAnchor)
let rightConstraint = webView.rightAnchor.constraint(equalTo: view.rightAnchor)
NSLayoutConstraint.activate([topConstraint, bottomConstraint, leftConstraint, rightConstraint])
if let url = URL(string: “https://yourwebsite.com”) {
let request = URLRequest(url: url)
webView.load(request)
}
}
“`
确保替换掉 “https://yourwebsite.com” 为您实际要封装的网页地址。
步骤四:编译并运行 App
1. 连接 iOS 设备并选择作为运行目标设备。
2. 在 Xcode 中,点击 “Run” 按钮,即可看到您的网页在 iOS 设备上打开。
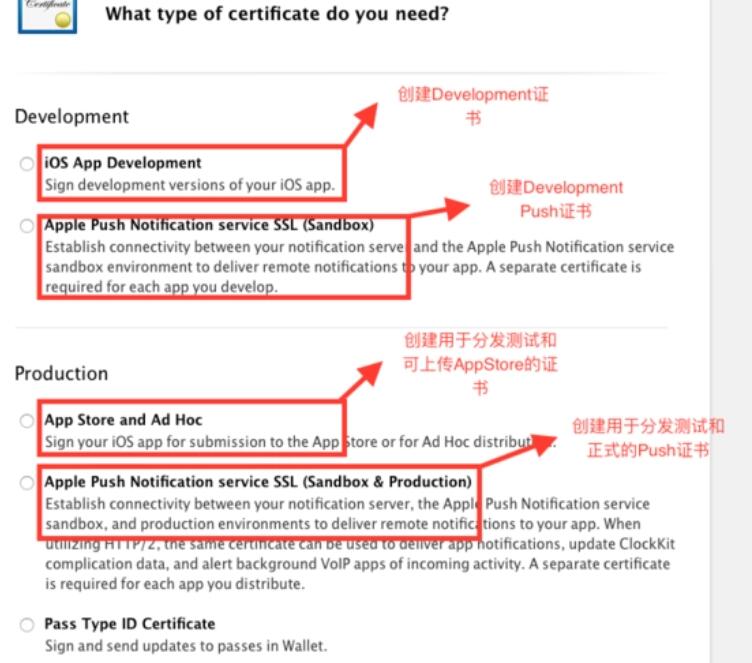
注意:您需要修改项目设置以支持免签名安装。在 “Target” 设置中,找到 “Signing & Capabilities”,并向其中添加您的企业证书。
现在您已经成功地将网页封装成免签名的 iOS App,可以将其分享给您的用户并在 iOS 设备上安装使用。当然,免签名安装的 App 存在一定的风险,因为它绕过了 App Store 的审核机制。在这里推荐您谨慎使用免签名安装,并确保遵循 Apple 的相关规定。

 IOS免签
IOS免签